
Landing Page, czyli strona docelowa to pojedyncza strona, na którą trafia użytkownik po kliknięciu na odpowiedni element: wyszukanie w Google, przycisk w kampanii marketingowej czy mailu. Najczęstszym celem tworzenia takiej strony jest sprzedaż - e-booka, kursu, usługi consultingowej, ale też przedsprzedaż książki albo produktu fizycznego. Jednak samo stworzenie strony nie gwarantuje żadnej konwersji - dopiero zawarcie na niej odpowiednich i odpowiednio umieszczonych elementów zapewnia nam sprzedaż. W końcu jeżeli klient nie znajdzie przycisku “kup” to nie kupi, prawda?
Podstawowe zasady UX
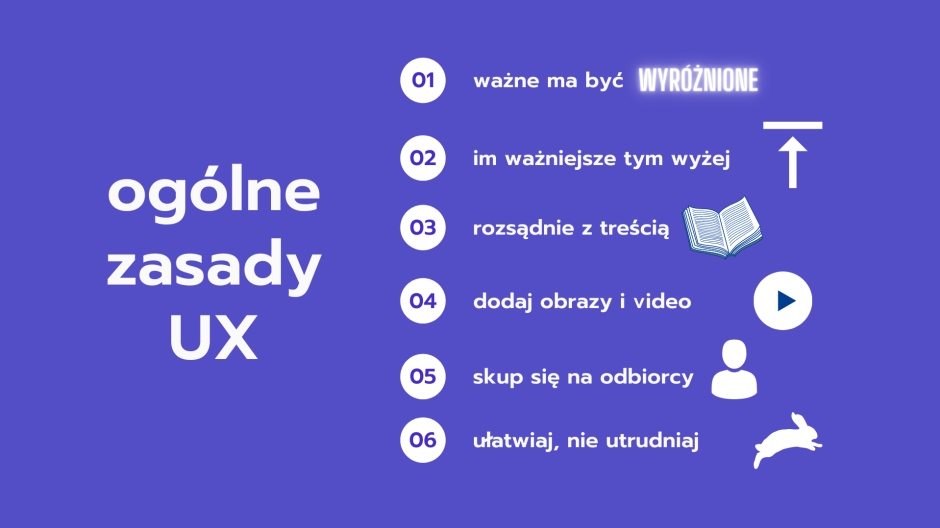
Zacznijmy więc od podstaw, czyli ogólnych zasad UX - dla wygody zamieszczone zostaną na grafice poniżej. Będzie to pięć podstawowych zasad, uniwersalnych dla praktycznie każdego zastosowania landing page - niezależnie od rodzaju sprzedaży czy grupy docelowej.Pierwsza z nich brzmi “to co ważne musi być wyróżnione” - to, co chcemy aby wybijało się w świadomości odbiorcy na pierwszy plan i zostało zapamiętane, musimy podkreślić wizualnie i funkcjonalnie: kolorem, obramowaniem, umiejscowieniem - na przykład w centrum lub zastosować inne elementy, kierujące wzrok użytkownika w to konkretne miejsce (strzałki, linie, gradację kolorów).
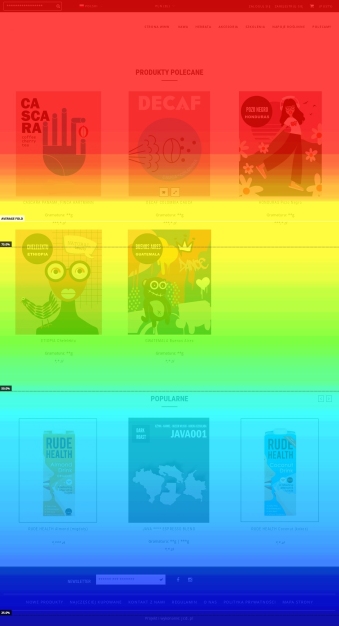
Druga - “im ważniejsze tym wyżej” - zaznacza, że tylko niewielka liczba użytkowników przescrolluje się do samego końca danej strony. Przez pierwsze sekundy podejmowana jest decyzja o wykonaniu oczekiwanego od niego zachowania lub wyjściu ze strony. Spójrzcie na tę heatmapę - to wizualna reprezentacja miejsc, do których docierali odbiorcy strony. Kolory ciepłe: czerwień, pomarańcz - oznaczają, że większość użytkowników zobaczyła dany obszar. Im zimniejszy kolor, tym mniejsza reprezentacja odbiorców docierała w to miejsce.

Następna kwestia to ilość treści, która znajduje się na tego typu Landing Page’ach. Nie może być jej za dużo ani za mało. Wiadomo, że każdy autor chce pochwalić się swoim nowym produktem - ale niestety percepcja odbiorcy ma ograniczoną pojemność i jeśli zarzucimy go kilkoma stronami tekstu - porzuci go bez czytania.
Równie ważny jest aspekt wizualny - i nie mam tu na myśli estetyki projektu, bo ta pełni rolę wtórną i drugoplanową wobec samego UXu i komunikacji. Chodzi tu o zastosowanie obrazów, grafik, wizualizacji i filmów jako elementu prezentacji produktu. Przyciągają wzrok, uzupełniają treść i jeżeli są oryginalne - zapadają w pamięć i decydują o zakupie lub późniejszym powrocie do witryny.
Ostatnie dwie zasady projektowania Landing Page to “Skup się na odbiorcy” oraz “Ułatwiaj, nie utrudniaj”. Obie te zasady wymagają empatii, postawienia się w roli użytkownika - co chciałby zobaczyć? Co jest dla niego ważne? Jak mogę ułatwić proces decyzyjny oraz proces zakupu? Co może utrudnić mu ścieżkę zakupową a co można pominąć? Odpowiedź na te podstawowe pytania pomoże nam zaprojektować design, komunikację i całość doświadczeń użytkownika tak, aby wspierały nasze cele sprzedażowe.

Elementy sprzedającego Landing Page'a
Przejdźmy teraz do elementów, które muszą się znaleźć na stronie by utrzymać na niej użytkownika został na stronie, dostarczyć mu argumentów do podjęcia decyzji zakupowej i w końcu - doprowadzić do realizacji celu.- CTA, czyli wezwanie do działania (zakupu/zapisu na listę oczekujących). Powinno być podkreślone wizualnie, krótkie, zwięzłe i zrozumiałe np. “Kup teraz!”, “Zapisz się!” oraz znajdować się w kilku miejscach na stronie.
- USP, czyli wartość dla klienta. To deklaracja: jaką potrzebę zaspokaja nasz produkt, jaki problem rozwiązuje i w czym może pomóc naszemu odbiorcy.
- Dla kogo? Odpowiedź na to pytanie powinno zawierać w sobie nie tylko wskazanie, dla kogo jest przeznaczony - ale również drogę, którą odbiorca przejdzie po zakupie danego produktu i kim stanie się po jej przejściu. Na przykład: “dzięki naszemu szkoleniu staniesz się skutecznym marketing managerem”.
- Od kogo? O autorze - logo, zdjęcie, nazwisko, opis doświadczeń i argumenty dlaczego nasz odbiorca powinien zaufać właśnie nam? To miejsce na zbudowanie lub przywołanie autorytetu eksperta i zbudowanie zaufania do naszych kompetencji.
- Opis, spis treści, lista zagadnień, czyli co zawiera się w samym produkcie. Powinny pokazywać wartość, na przykład ogrom wiedzy zawarty w danym kursie. Przecież nikt nie lubi kupować kota w worku.
- Zdjęcia, wizualizacje - oddziałują na wyobraźnię i przybliżają do pozytywnej decyzji zakupowej. Pomagają klientowi pozbyć się wątpliwości, czy dany produkt jest dla niego oraz czy na pewno powinien go kupić. W końcu użytkownik nie może dotknąć, czy przejrzeć książki przed kupnem online - postarajmy się więc dostarczyć mu potrzebnych wrażeń w inny sposób.
- Social proof - społeczny dowód słuszności, czyli opinie, rekomendacje, czyli wszystko co upewni użytkownika, że ktoś już zakupił produkt i jest z niego zadowolony. Mogą to być osoby, które już kupiły produkt lub testerzy, którzy dostali go przedpremierowo.
- Dodatkowa wartość dostępna od ręki - pierwsza lekcja kursu, rozdział czy grafiki ze środka książki. Wszystko, co umożliwi przyszłemu klientowi uzyskać przedsmak produktu. Ma to szczególne znaczenie w przypadku przedsprzedaży, kiedy klient będzie musiał trochę poczekać na produkt finalny.
- Zasady sprzedaży/przedsprzedaży - kiedy produkt będzie dostępny, jak będzie wysyłany, co użytkownik zyskuje kupując już teraz? Choć takie informacje wyszukiwane są na końcowym etapie decyzyjnym, ich brak może zasiać w odbiorcy wątpliwości a nawet doprowadzić do rezygnacji z zakupu.
- Social Share - zostańmy w kontakcie! Może być to grupa na Facebooku, czy zaproszenie na cykliczne wydarzenie Facebook Live “podgrzewające” w trakcie oczekiwania na produkt. Kanały te przydają się też do generowania zasięgu organicznego, budowania lejków marketingowych do późniejszego upsellingu, pozyskania większej liczby klientów czy zwiększenia LTV (lifetime value).
- Polityka prywatności, regulamin - RODO jest z nami od dłuższego czasu, ale nic nie wskazuje na to, by gdziekolwiek się wybierało ;)
Powyższe zasady są uniwersalne, co więcej - bezbłędnie działają u nas i u naszych klientów. A wiecie dlaczego? Bo opierają się nie tylko na przyjętych kanonach projektowania UI/UX ale również psychologii społecznej i poznawczej.
Zresztą sami się o tym przekonajcie - kiedy następnym razem traficie na jakiś Landing Page sprzedażowy sprawdźcie, ile elementów i zasad z naszej listy zostało na nim zrealizowanych. Dajcie znać, czekamy na Wasze komentarze! :)
Jeżeli chcielibyście dowiedzieć się więcej o sprzedaży, tworzeniu produktów czy badaniach, zapraszamy Was serdecznie na konferencję "Produkt: Next Level". Po podaniu kodu rabatowego "Anna" otrzymacie 120 zł zniżki na bilet. Do zobaczenia!


Autor: JCD
Od przeszło dekady konsekwentnie przekształcamy zaawansowane idee w funkcjonalne aplikacje oraz internetowe platformy usługowe. Nasza działalność koncentruje się na głębokim zrozumieniu natury przedsiębiorstwa oraz kluczowych wymagań, które są fundamentem dla każdego przedsięwzięcia.
Stale łączymy metody kreatywne z systematycznym, badawczym podejściem, przekonani, że jedynie przez dogłębną analizę i zrozumienie specyfiki wyzwań, jesteśmy w stanie w pełni współpracować z naszymi klientami w celu kreowania innowacyjnych rozwiązań. Te rozwiązania nie tylko ulepszają doświadczenie użytkowników, ale również zapewniają naszym klientom strategiczną przewagę na rynku. Nasze procesy projektowe są zatem oparte na aktywnym słuchaniu, szczegółowej analizie i ciągłym dialogu z klientami. W ten sposób nieustannie pracujemy na rzecz tworzenia nie tylko technologii, ale także wartości, które wyznaczają nowe standardy w cyfrowym krajobrazie biznesu.
Stale łączymy metody kreatywne z systematycznym, badawczym podejściem, przekonani, że jedynie przez dogłębną analizę i zrozumienie specyfiki wyzwań, jesteśmy w stanie w pełni współpracować z naszymi klientami w celu kreowania innowacyjnych rozwiązań. Te rozwiązania nie tylko ulepszają doświadczenie użytkowników, ale również zapewniają naszym klientom strategiczną przewagę na rynku. Nasze procesy projektowe są zatem oparte na aktywnym słuchaniu, szczegółowej analizie i ciągłym dialogu z klientami. W ten sposób nieustannie pracujemy na rzecz tworzenia nie tylko technologii, ale także wartości, które wyznaczają nowe standardy w cyfrowym krajobrazie biznesu.
Newsletter
Zero spamu - tylko wartościowe treści!:

